Μάθημα : Εφαρμογές Πληροφορικής Α τάξη ΕΠΑΛ
Κωδικός : T365138
-
Θεματικές Ενότητες
-
ΕΙΣΑΓΩΓΗ ΣΤΗΝ HTML
-
open office - Ελεύθερο Λογισμικό γραφείου
-
1ο ΜΑΘΗΜΑ: ΔΙΑΔΙΚΤΥΟ, WEB 2.0 -WEB x.0
-
ΥΛΟΠΟΙΗΣΗ ΕΦΑΡΜΟΓΩΝ ΜΕ MICROBIT
-
2ο ΜΑΘΗΜΑ: Υπηρεσίες Διαδικτύου
-
3ο ΜΑΘΗΜΑ: WEB 2.0 -WEB x.0
-
4ο ΜΑΘΗΜΑ: Υπηρεσίες και εφαρμογές Διαδικτύου
-
Ενότητα 4 . Ασφάλεια στο διαδίκτυο
-
python microbit
-
1ο επαναληπτικό
-
P-P
-
WEB εργαλεία επεξεργασίας βίντεο, gif κλπ
-
robotakia για Δήμο
-
ΕΙΣΑΓΩΓΗ ΣΤΗΝ HTML
ΥΛΟΠΟΙΗΣΗ ΕΦΑΡΜΟΓΩΝ ΜΕ MICROBIT
1. loops δημιουργία έλικας ή στο λινκ https://www.elecfreaks.com/learn-en/microbitKit/Nezha_Inventor_s_kit_for_microbit/Nezha_Inventor_s_kit_for_microbit_case_22.html
Ας προγραμματίσουμε με το microbit ! https://makecode.microbit.org/
Βασικές έννοιες προγραμματισμού:
μεταβλητή, είσοδος /συμβάν, έξοδος, λογικές συνθήκες, βρόχοι επανάληψης
υλικό στα ελληνικά: ρομποτικές δραστηριότητες με microbit
Μετατρέψτε το micro: bit σε μια απλή ψηφιακή συσκευή για να σας βοηθήσει να χαλαρώσετε επιβραδύνοντας και ρυθμίζοντας την αναπνοή σας χρησιμοποιώντας μια απλή ακολουθία κινουμένων σχεδίων.
θα βρείτε ένα παράδειγμα εδώ:
https://microbit.org/projects/make-it-code-it/calming-leds/?editor=makecode
ΝΕΟ: προσθέστε 2 τουλάχιστον επιπλέον εικονίδια και μεγαλώστε τη διάρκεια αναμονής .
ΑΝΕΒΑΣΤΕ ΤΙΣ ΑΛΛΑΓΕΣ ΣΑΣ ΜΕΣΩ ΑΡΧΕΙΟΥ
φτιάξτε ένα animation με μια καρδιά που καθώς αναβοσβήνει μικραίνει και μεγαλώνει
ΑΝΕΒΑΣΤΕ ΕΙΚΟΝΑ ΑΠΟ ΤΗΝ ΕΡΓΑΣΙΑ ΣΑΣ
Να φτιάξετε εφαρμογή στην οποία αν πατάτε το κουμπί Α να εμφανίζεται μια χαρούμενη φάτσα και αν πατάτε το κουμπί Β να εμφανίζεται μια λυπημένη
ΑΝΕΒΑΣΤΕ ΕΙΚΟΝΑ ΜΕ ΤΗΝ ΕΡΓΑΣΙΑ ΣΑΣ
1.προσθέστε να εμφανίζεται μια αδιάφορη φατσούλα όταν πατάτε το Α και Β συγχρόνως
2. όταν γέρνει αριστερά να εμφανίζεται ν και όταν γέρνει δεξιά να εμφανίζεται χ
ΑΝΕΒΑΣΤΕ ΕΙΚΟΝΑ ΜΕ ΤΗΝ ΕΡΓΑΣΙΑ ΣΑΣ
Οι μεταβλητές είναι πράγματα που θυμάται το BBC micro:bit. Οι μεταβλητές μπορεί να είναι διαφόρων τύπων π.χ. Κείμενο-χαρακτήρες, ακέραιοι, δεκαδικοί αριθμοί. Μπορούμε να τροποποιήσουμε τις μεταβλητές αλλά πρέπει να τις ορίσουμε πρώτα.
Πάτησε στην κατηγορία variables, (μεταβλητές) θα δεις make a variable (Δημιουργία μεταβλητής). Στη συνέχεια θα δώσεις ένα όνομα π.χ. m και θα δημιουργηθούν 3 πλακίδια με αυτό το όνομα τα:
m,
ορισμός m se 0 και
άλλαξε m κατά 1
ΦΤΙΑΞΕ 1 ΜΕΤΡΗΤΗ ΒΗΜΑΤΩΝ. με τις εξής εντολές:
όρισε ΜΙΑ ΜΕΤΑΒΛΗΤΗ VIMATA
κάνε στο κούνημα,
να αυξάνει κατά 1
και να το βλέπουμε .
Για λεπτομέρειες δες εδώ:
https://microbit.org/projects/make-it-code-it/step-counter/
ΑΝΕΒΑΣΕ ΤΑ ΜΠΛΟΚ ΠΟΥ ΕΦΤΙΑΞΕΣ
Στην εργασία 3 να προσθέσετε :
όταν πατάμε το κουμπί Α να φαίνεται η απόσταση που βαδίσαμε (τύπος: απόσταση=βήματα * 0.5)
όταν πατάμε το κουμπί Β να φαίνονται οι θερμίδες που κάψαμε (τύπος: θερμίδες =απόσταση*5/100)
βάλε στη σωστή σειρά τα μπλοκ ώστε να γίνει σωστός ο μετρητής βημάτων
και επίσης
όταν πατάμε το κουμπί Α να φαίνεται η απόσταση που βαδίσαμε (τύπος: απόσταση=βήματα * 0.5)
όταν πατάμε το κουμπί Β να φαίνονται οι θερμίδες που κάψαμε (τύπος: θερμίδες =απόσταση*5/100)
ορίστε μια μεταβλητή με όνομα FOS
ΚΑΙ προγραμματίστε ώστε:
για πάντα
να εμφανίζεται το επίπεδο φωτισμού
ΑΝΕΒΑΣΤΕ ΤΟ ΑΡΧΕΙΟ
προσθέστε στην εργασία 4 , τα μπλοκ:
αν
το φως < 100
να ανάβουν όλα τα led
δείτε παράδειγμα εδώ https://microbit.org/projects/make-it-code-it/nightlight/
και ΠΡΟΣΘΕΣΤΕ:
αλλιώς
να φαίνεται ένα μεγάλο χ
ΑΝΕΒΑΣΤΕ ΤΟ ΑΡΧΕΙΟ ΜΕ ΤΙΣ ΑΛΛΑΓΕΣ
δημιουργήστε μεταβλητή με όνομα zari και προγραμματίστε:
στο κούνημα
βάλε στη μεταβλητή τυχαίο αριθμό από 1 έως 6
εμφάνησε τον
για βοήθεια κοιτάξτε εδώ: https://microbit.org/projects/make-it-code-it/dice/
ΑΝΕΒΑΣΤΕ ΤΗ ΔΟΥΛΕΙΑ ΣΑΣ ( ΠΡΟΣΟΧΉ ΝΑ ΜΗΝ ΕΙΝΑΙ ΑΝΤΙΓΡΑΦΗ!!)
προσθέστε στην εργασία 5:
αν zari=1
να εμφανίζεται εικόνα με το ζαρι 1
αν zari=2
να εμφανίζεται εικόνα με το ζαρι 2
αν zari=3
να εμφανίζεται εικόνα με το ζαρι 3
αν zari=4
να εμφανίζεται εικόνα με το ζαρι 4
αν zari=5
να εμφανίζεται εικόνα με το ζαρι 5
αν zari=6
να εμφανίζεται εικόνα με το ζαρι 6
για βοήθεια δείτε εδώ: https://microbit.org/projects/make-it-code-it/graphical-dice/
ΑΝΕΒΑΣΤΕ ΤΟ ΑΡΧΕΙΟ ΜΕ ΤΙΣ ΠΡΩΤΕΣ ΕΝΤΟΛΕΣ
αλλάξτε την 5β ώστε να εμφανίζει 10 τυχαίες απαντήσεις
σε κάποια υποθετική ερώτηση π.χ. θα γίνω πλούσιος;
για βοήθεια δείτε εδώ: https://microbit.org/projects/make-it-code-it/magic-8ball/
ΑΝΕΒΑΣΤΕ ΚΟΜΜΑΤΙ ΑΠΟ ΤΟΝ ΚΩΔΙΚΑ ΣΑΣ
στο για Προχωρημένους, επιλέξτε
επεκτάσεις και μετά Servos
κάντε τον κινητήρα να κινείται για πάντα από 0 έως 180 μοίρες
προσέξτε το χρόνο καθυστέρησης ώστε να προλαβαίνει!
ΑΝΕΒΑΣΤΕ ΤΟΝ ΚΩΔΙΚΑ
για πάντα
να φαίνεται η θερμοκρασία
δείτε εδώ: https://microbit.org/projects/make-it-code-it/sunlight-sensor/
ΑΝΕΒΑΣΤΕ ΑΡΧΕΙΟ
στην 7, προσθέστε :
αν θερμοκρασία > 30 τότε
να φαίνεται εικόνα σαν ήλιος
αλλιως να φαίνεται εικόνα σαν μισοφέγγαρο
ΑΝΕΒΑΣΤΕ ΑΡΧΕΙΟ ΚΩΔΙΚΑ
στο http://giamiaxoufta.blogspot.com/
στο τέλος υπάρχει ο κώδικας για να γράφει το microbit ελληνικά. Είναι το λινκ https://github.com/tkleisas/pxt-greekled-beta
και μετά :
πηγαίνετε για προχωρημένους
μετά στο επεκτάσεις
και κάνετε επικόλληση το λινκ με τον κώδικα των ελληνικών
εμφανίστε το όνομα σας σε κεφαλαία ελληνικά
ΑΝΕΒΑΣΤΕ ΑΡΧΕΙΟ ΚΩΔΙΚΑ
όταν πατάμε το κουμπί Α
να φαίνεται ο αριθμός του προσανατολισμού πυξίδας
για βοήθεια εδώ: https://microbit.org/projects/make-it-code-it/compass-bearing/
ΑΝΑΒΑΣΤΕ ΜΙΑ ΕΙΚΟΝΑ ΑΠΟ ΤΟ ΑΠΟΤΕΛΕΣΜΑ
στην 9 προσθέστε:
αν προσ. πυξίδας >350 ή προσ. πυξίδας <10 τότε
εμφάνισε βέλος βορράς
φτιάξτε μια μεταβλητή με όνομα pyx και τιμή προσανατολισμό πυξίδας για να μην χρησιμοποιείτε τόσο μεγάλο όνομα κάθε φορά
και κάντε τις απαραίτητες αλλαγές
ΑΝΕΒΑΣΤΕ ΤΟ
βελτιώστε την 9β ώστε όταν στρίβει το microbit να δείχνει τη γωνία σχετικά με το βορρά και το αντίστοιχο βέλος
με το radio μπορώ να στείλω κείμενο, αριθμό κλπ σε ένα άλλο micro bit, αρκεί να το συντονίσω στο ίδιο "κανάλι"
Υπάρχουν από 0 έως 255 κανάλια και ο ορισμός καναλιού γίνεται με ένα αριμό στο ράδιο ορισμός π.χ.
κατά την έναρξη
ραδιο ορισμός 1 ομάδας
προγραμματίστε :
στο κούνημα
ράδιο αποστολή συμβολοσειράς "papia"
και
κατα τη ραδιοφωνική λήψη receivedString
εμφάνιση εικονιδίου πάπιας
για βοήθεια δείτε εδώ:https://microbit.org/projects/make-it-code-it/teleporting-duck/
ΑΝΕΒΑΣΤΕ ΤΗ ΔΟΥΛΕΙΑ ΣΑΣ
προσθέστε στην 10 ,
αν πατήσω στο κουμπί Α να στέλνει το γράμμα Α
αν πατήσω στο Β να στέλνει το Β
και στη λήψη
να εμφανίζεται ή το Α ή το Β ανάλογα τι πατήθηκε
ΑΝΕΒΑΣΤΕ ΤΗ ΔΟΥΛΕΙΑ ΣΑΣ
θΑ ΣΤΈΛΝΟΥΜΕ μυστικά απαντήσεις σε ένα άλλο microbit
οταν πατάτε το κουμπί Α να στέλνει "yes"
όταν τατάτε το Β να στελνει "no"
στη λήψη
αν ληφθεί "yes" να εμφανίζεται για 1 sec την εικόνα ν και να καθαρίζει την οθόνη
αν ληφθεί "νο" να εμφανίζεται για 1 sec την εικόνα Χ και να καθαρίζει την οθόνη
για βοήθεια δείτε εδώ:https://microbit.org/projects/make-it-code-it/tell-me-a-secret/
ΑΝΕΒΑΣΤΕ ΤΗ ΔΟΥΛΕΙΑ ΣΑΣ
αλλάξτε το 10γ ώστε
οταν πατάμε το Α να στελνει ενα τυχαίο αριμό από 1 έως 6
και στη λήψη να τον εμφανίζει
ΑΝΕΒΑΣΤΕ ΤΗ ΔΟΥΛΕΙΑ ΣΑΣ
Σε αυτή τη δραστηριότητα θα δούμε πως μπορούμε να χρησιμοποιήσουμε τη λειτουργία Ράδιο του micro:bit για να αναλλάξουμε μηνύματα μεταξύ 2 ή περισσότερων micro:bit
πως μπορούμε να χρησιμοποιήσουμε έναν υπερηχητικό αισθητήρα απόστασης για να μετρήσουμε απόσταση από ένα εμπόδιο και να απεικονίσουμε την απόσταση στην οθόνη του micro:bit.
Δημιουργήστε ένα νέο έργο και ανάψτε διαδοχικά τα Leds όπως σε ένα φανάρι κυκλοφορίας.
για λεπτομέρειες δείτε εδώ:
https://microbit.org/projects/make-it-code-it/door-alarm/
Θα χρησιμοποιήσετε 2 microbit που στέλνουν ράδιο σήματα για να κρατάμε αποστάσεις σύμφωνα με την ισχύ του σήματος
για βοήθεια εδώ
ανοίξτε από εδώ την εκφώνηση
Κοινοποιήστε μου τη λύση σας
Ανοίξτε από εδώ την εκφώνηση
Κοινοποιήστε μου τη λύση σας
ανοίξτε από εδώ την εκφώνηση
Κοινοποιήστε μου τη λύση σας
Ανοίξτε από εδώ την εκφώνηση
Κοινοποιήστε μου τη λύση σας
Για να εισάγετε το Joystick πάτε επεκτάσεις και βάζετε στο URL το : https://github.com/waveshare/JoyStick
Για περισσότερη βοήθεια δείτε εδώ: https://www.waveshare.com/wiki/Joystick_for_micro:bit
Στην έναρξη θα βάλετε το JoyStickInit
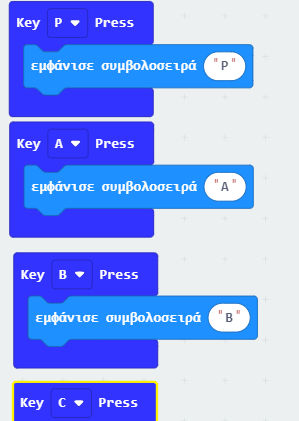
Για να προγραμματίσετε τα κουμπιά δείτε την εικόνα: Ενώ για να προγραμματίσετε το μοχλό την εικόνα
Ενώ για να προγραμματίσετε το μοχλό την εικόνα

τα υπόλοιπα, στη φαντασία σας!
Παρατηρήστε και εξηγήστε τι συμβαίνει για πάντα όταν πατάτε το Α , το Β στο
https://makecode.microbit.org/_g0s4AuFt4e3r
Περισσότερα για το JoyStick εδώ: https://www.waveshare.com/wiki/Joystick_for_micro:bitκαι για το game εδώ: https://makecode.microbit.org/reference/game/
Τέλος, αλλάξτε το παρακάτω απλό game και βάλτε τους δικούς σας κανόνες!
https://makecode.microbit.org/_WAxgm4FmKXyt
Για να εισάγετε το Joystick πάτε επεκτάσεις και βάζετε στο URL το : https://github.com/waveshare/JoyStick